Lightning Componentで画面を作る際に、文字の色、背景の色、枠線の色へグレイを指定する際に、あらかじめclassが用意されています。
文字の色
slds-color__text_gray-1 から slds-color__text_gray-12 まで指定できます。
次が表示した時の色合いです。

slds-color__text_gray-1 や slds-color__text_gray-2 ではほぼ白に近いなという印象ですが、背景色に濃色を指定して白抜きで表示する際に使えると思います。
slds-color__text_gray-10 や slds-color__text_gray-11 だと黒より大分薄くてタイトルの文字色で使いやすそうです。
背景の色
slds-color__background_gray-1 から slds-color__background_gray-12 まで指定できます。
次が表示した時の色合いです。

標準画面のヘッダなどでよく使われるグレイは slds-color__background_gray-3 となります。開発した画面でも、標準画面の色と統一感を持たせる時に使うことになると思います。
枠線の色
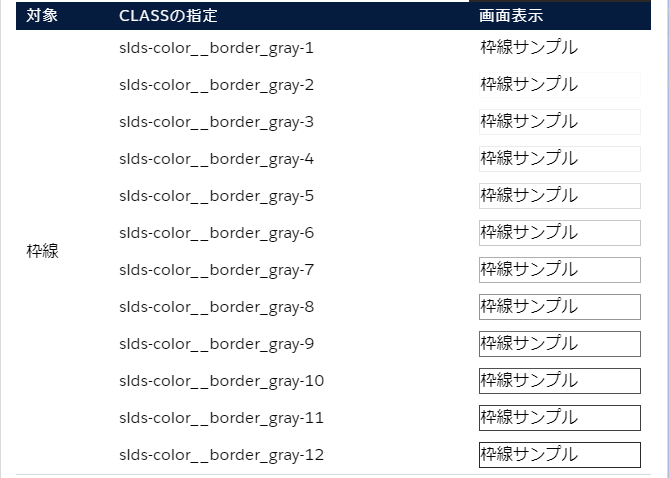
slds-color__border_gray-1 から slds-color__border_gray-12 まで指定できます。
次が表示した時の色合いです。

標準画面の枠線でよく使われるグレイは slds-color__border_gray-5 だと思います、多分。開発した画面でも、標準画面の色と統一感を持たせる時に使うことになると思います。
最後に
色合いの画像を表示するために用意したLightning Component用のtableタグは下記の通りです。
<table class="slds-table slds-table_bordered" >
<tr class="slds-text-title_caps">
<td class="slds-theme_inverse">対象</td>
<td class="slds-theme_inverse">classの指定</td>
<td class="slds-theme_inverse">画面表示</td>
</tr>
<tr>
<td rowspan="12">文字色</td>
<td>slds-color__text_gray-1</td>
<td class="slds-color__text_gray-1">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-2</td>
<td class="slds-color__text_gray-2">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-3</td>
<td class="slds-color__text_gray-3">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-4</td>
<td class="slds-color__text_gray-4">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-5</td>
<td class="slds-color__text_gray-5">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-6</td>
<td class="slds-color__text_gray-6">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-7</td>
<td class="slds-color__text_gray-7">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-8</td>
<td class="slds-color__text_gray-8">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-9</td>
<td class="slds-color__text_gray-9">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-10</td>
<td class="slds-color__text_gray-10">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-11</td>
<td class="slds-color__text_gray-11">文字色サンプル</td>
</tr>
<tr>
<td>slds-color__text_gray-12</td>
<td class="slds-color__text_gray-12">文字色サンプル</td>
</tr>
<tr class="slds-text-title_caps">
<td class="slds-theme_inverse">対象</td>
<td class="slds-theme_inverse">classの指定</td>
<td class="slds-theme_inverse">画面表示</td>
</tr>
<tr>
<td rowspan="12">背景色</td>
<td>slds-color__background_gray-1</td>
<td class="slds-color__background_gray-1">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-2</td>
<td class="slds-color__background_gray-2">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-3</td>
<td class="slds-color__background_gray-3">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-4</td>
<td class="slds-color__background_gray-4">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-5</td>
<td class="slds-color__background_gray-5">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-6</td>
<td class="slds-color__background_gray-6">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-7</td>
<td class="slds-color__background_gray-7">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-8</td>
<td class="slds-color__background_gray-8">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-9</td>
<td class="slds-color__background_gray-9">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-10</td>
<td class="slds-color__background_gray-10">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-11</td>
<td class="slds-color__background_gray-11">背景色サンプル</td>
</tr>
<tr>
<td>slds-color__background_gray-12</td>
<td class="slds-color__background_gray-12">背景色サンプル</td>
</tr>
<tr class="slds-text-title_caps">
<td class="slds-theme_inverse">対象</td>
<td class="slds-theme_inverse">classの指定</td>
<td class="slds-theme_inverse">画面表示</td>
</tr>
<tr>
<td rowspan="12">枠線</td>
<td>slds-color__border_gray-1</td>
<td><div class="slds-color__border_gray-1" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-2</td>
<td><div class="slds-color__border_gray-2" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-3</td>
<td><div class="slds-color__border_gray-3" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-4</td>
<td><div class="slds-color__border_gray-4" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-5</td>
<td><div class="slds-color__border_gray-5" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-6</td>
<td><div class="slds-color__border_gray-6" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-7</td>
<td><div class="slds-color__border_gray-7" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-8</td>
<td><div class="slds-color__border_gray-8" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-9</td>
<td><div class="slds-color__border_gray-9" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-10</td>
<td><div class="slds-color__border_gray-10" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-11</td>
<td><div class="slds-color__border_gray-11" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
<tr>
<td>slds-color__border_gray-12</td>
<td><div class="slds-color__border_gray-12" style="border-style:solid; border-width:1px;">枠線サンプル</div></td>
</tr>
</table>